Draw Circle Around Marker R
- Download GoogleMapV3WithCircle-noexe.zip - 42.4 KB
- Download GoogleMapV3WithCircle.nothing - 3.4 MB
Introduction
Google Maps API is used to embed maps in spider web page. current Latest version 3 is bachelor.
V3 has added features for mobile application and desktop browser application.
Background
In this post, we volition get through
- How to draw a Circe effectually the marker in Google map.
- How to change the circle position on moving the marking position.
- Change and so radius (increase/decrease size) of then Circe using slider.
Using the code
In this instance, i take used Google Map API version 3.

we will understand functionality step by pace.
Create new ASP.Cyberspace spider web application and add ViewMap.aspx folio.
Pace ane : Add together TextBoxes in page for display selected latitude & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" false" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" fake" Width=" 170px" > </asp:TextBox>
created 2 textboxes, 1 for latitude and one for langitude.
these textbox values are alter when user moves marking from i position to some other.
below is the code for get current latitude & logitude from map and gear up values into textboxes.
function setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Pace ii : Add Slider in page for change radius of the circle.
SliderExtender is bachelor in AjaxControlTookit.
Outset, you have to add reference to AjaxControlToolkit into projection, to employ AjaxControlToolkit control in your folio add it using @Register diractive in acme of the page after @Page directive, like this :
<%@ Register Assembly=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this will register AjaxControlToolkit in your aspx page, now you can utilise controls available in AjaxControlToolkit.dll
now, add SliderExtender by using TagPrefix, similar this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" false" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" four" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <span way=" font-size: 9pt;" > </span>
The Slider extender control allows user to choose a numeric value from a finite range. The Slider's orientation can be horizontal or vertical and information technology can besides human action as a "discrete" slider, allowing just a specified number of values within its range.
Added SliderExtender command with 2 Textboxes, i for TargetControlID, ane for BoundControlID
BoundControlID is the ID of the TextBox or Label that dynamically displays the slider's value.
TargetControlID is the Targeted control.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is chosen when silder value change,
this part is chosen in onchange event.
Add Div tag into page to laod map
<div id=" map" style=" height: 500px; width: 900px;" />
At present, Create JScript page that contins all functions required for google map
- Loading google map
- Set marker,
- Draw cirlce effectually marking
- create information window on click of marker.
FileName : GoogleMapV3.js
Stride 3 : Create office loadMap in GoogleMapV3.js file
var map; var circumvolve; var marker; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; part loadMap() { setLatLongValue(); var mapOptions = { zoom: 16, eye: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById(' map'), mapOptions); google.maps.event.addDomListener(map, ' click', function (e) { currentlatlng = e.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, marker, current latitude & longitude and infowindow.
map is created using google.maps.Map class provided by google.
Added mapOption :
- center : holds the map location coordinates. ( create a LatLng object to concord this location by passing the location's coordinates ( latitude, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map type ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx page.
Added outcome listener to handle click event in map expanse, in that handler you have to do functionality for :
- set marker on clicked points
- need to call map.PanTo (currentlanlong) ,this method volition do changes the centre of the map to given points (latitude, longitude).
Step 4 : Create function to Draw a Circle.
role drawCircle() { if (circle != undefined) circle.setMap(zippo); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: 1.0, strokeWeight: ane, fillColor: ' #C64D45', fillOpacity: 0.five, map: map, center: currentlatlng, radius: radius }; circle = new google.maps.Circumvolve(options); } as shown in above code, getting current radius value for cirlce from TextBox (txtPointB1).
To draw a circle, you take to set following properties :
- clickable : Indicates whether this Circle handles mouse events. Defaults to truthful.
- draggable : used to drag this circumvolve over the map. Defaults to false.
- fillColor : used to fill color in cirlce area.
- fillOpacity : used to set fill opacity between 0.0 and 1.0
- map : Map on which to brandish Circle.
- radius : The radius in meters on the Globe's surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( border around the circle)
now create case of Circle class by setting above options (new google.maps.Circle(options)).
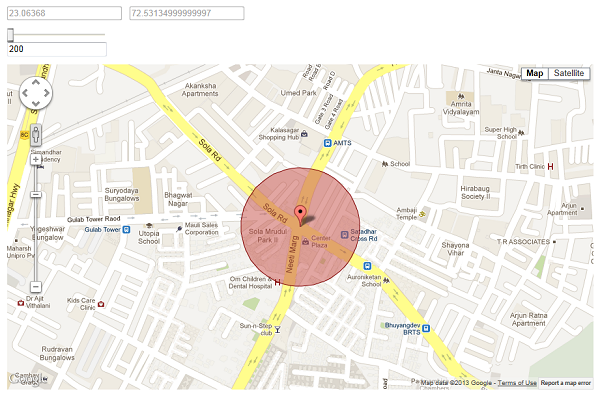
when you lot change the slider value from aspx page, information technology will change then cirlce radius and will set to map (see beneath image)

Step v : create role for set Marking
function setMarker() { if (marker != undefined) marker.setMap(zippo); marker = new google.maps.Marking({ position: currentlatlng, draggable: true, map: map }); if (marker) { google.maps.event.addDomListener(marker, " dragend", role () { currentlatlng = mark.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marking is created using google.maps.Markercourse by setting current latitude longitude position and draggable=true.
added dragenedevent listener for marker to redraw circle on marker position changed ( or mark dragged from one point to another)
Step 6 : create code for display Information window on marker click
google.maps.upshot.addListener(marking, " click", function () { var data = ' <div>Current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: data, position: currentlatlng }); infowindow.open(map); });
as shown in above source, information window is created on marker click outcome.
The InfoWindow is used to render text data when a marker is clicked.

InfoWindow has following options(properties) available :
- content : Content to display in the InfoWindow. This can be an HTML element, a plain-text cord, or a string containing HTML. The InfoWindow will be sized co-ordinate to the content. To set an explicit size for the content, set content to be a HTML chemical element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an anchor, the anchor's position volition be used instead.
Step 7 : Add googleapi javascript file and GoogleMapV3.js file into folio header to laod google map.
<script language=" javascript" src=" Scripts/jquery-1.iv.1.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false" type=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" type=" text/javascript" > </script>
Please practise not forget to put googleapi javascription source into page, otherwise google map will not work.
Step eight : Last, Telephone call loadMap function on window loaded event from page.
<script type=" text/javascript" linguistic communication=" javascript" > $(window).load(function () { loadMap(); }); </script>
loadMap function is chosen when window is loaded and map is going to loaded into div expanse.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map

0 Response to "Draw Circle Around Marker R"
Post a Comment